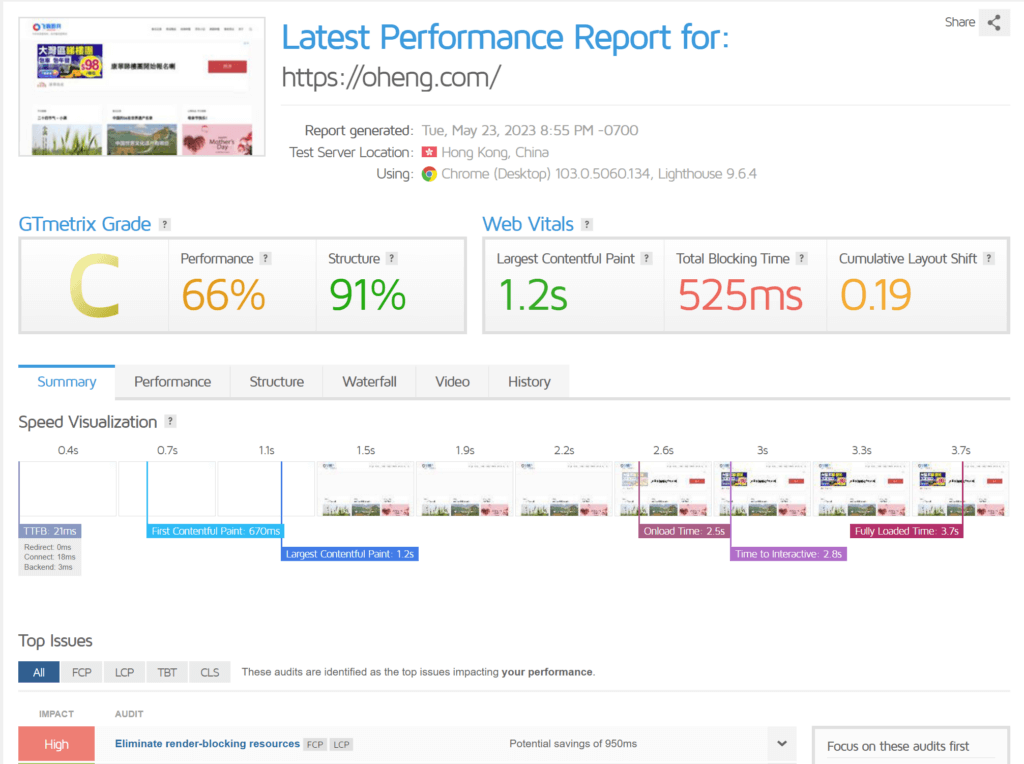
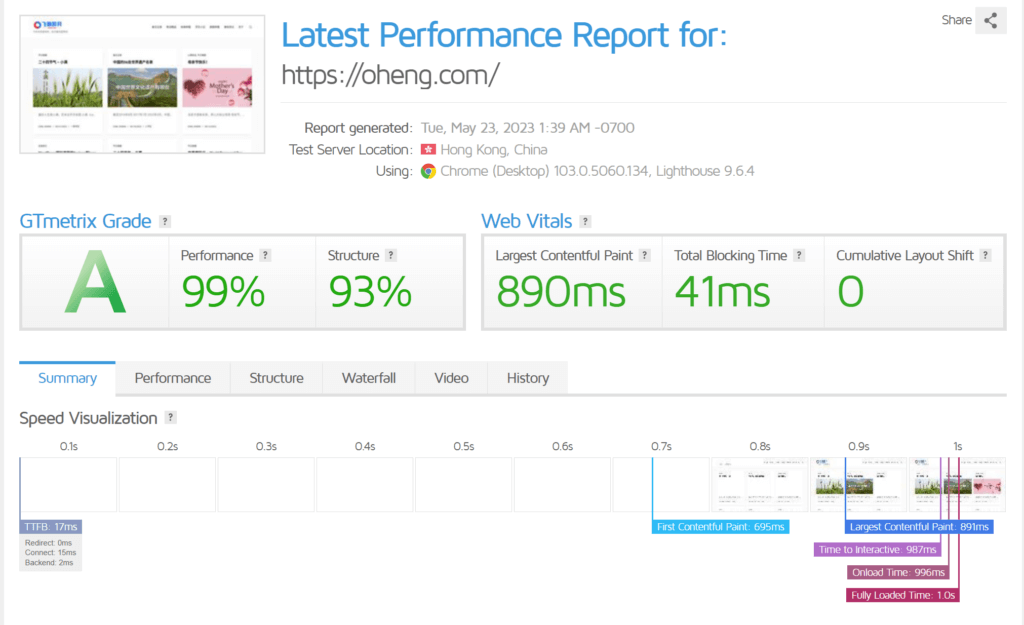
使用GTmetrix测试网站性能时,它发现我用的是wordpress,除了给我测试结果外还给了我下面这个优化指南。
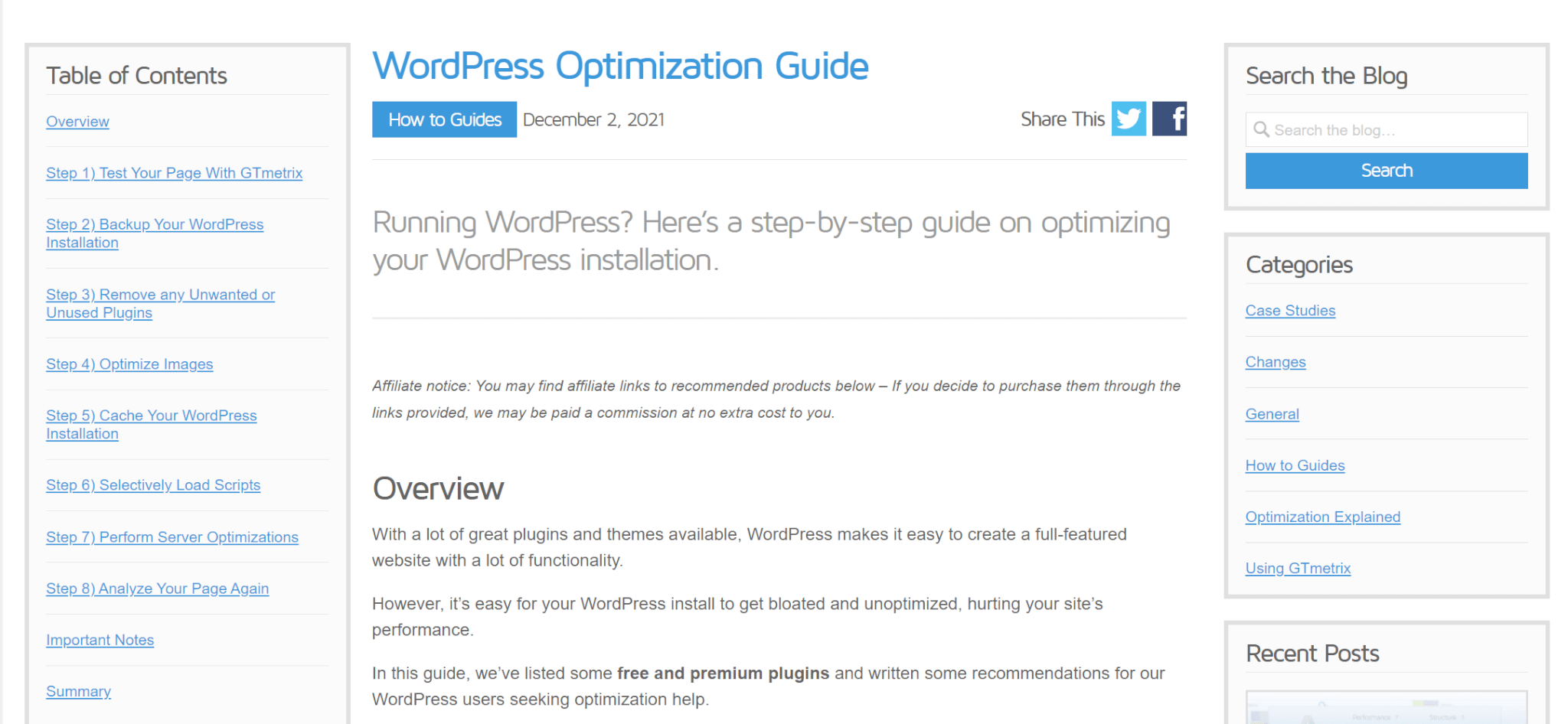
https://gtmetrix.com/wordpress-optimization-guide.html
写的非常详细,所以我就按它所说的,过了一遍。
Step 1) Test Your Page With GTmetrix

Step 2) Backup Your WordPress Installation
万事之前,先备份。
这个我日常一直有做,检查了一下前一天的备份正常后就可以进行下一步
Step 3) Remove any Unwanted or Unused Plugins
在使用WordPress网站的过程中,安装许多插件是很常见的。有些插件提供关键功能,而其他一些可能只用了很短的时间,说实话 – 有几个可能还留着呢,甚至都不记得为什么要留着它们。这就是为什么进行插件审计非常重要 – 审查您网站的插件使用情况,并删除不再需要或使用的那些。
这是个费时费力的大工程,特别是对我这个有选择困难的人来说。关于插件,详见下面这篇
Step 4) Optimize Images
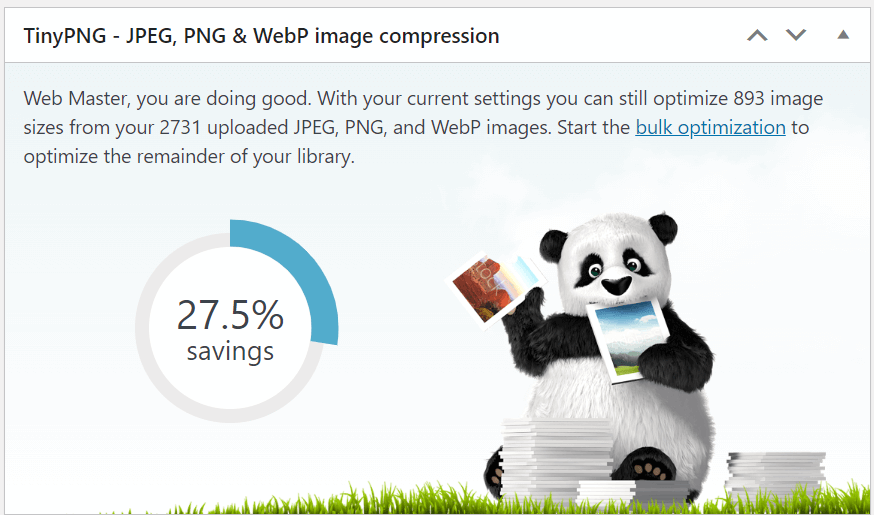
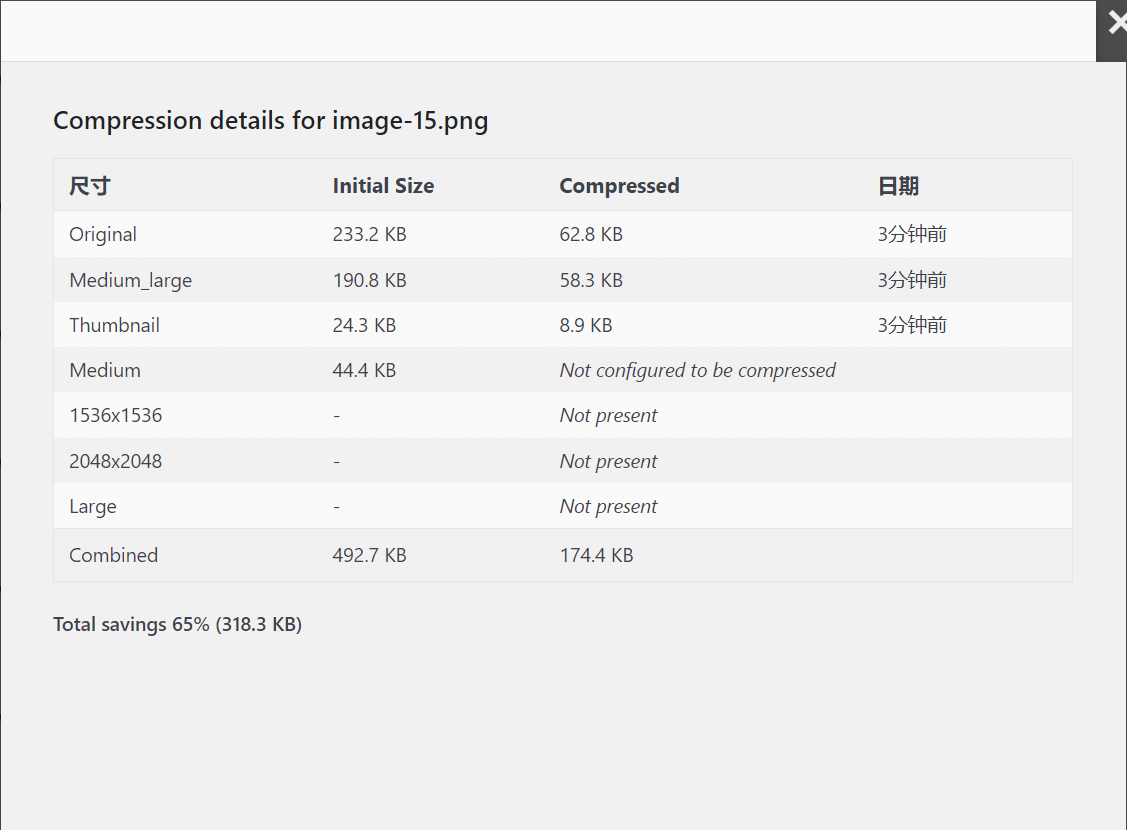
别理他做广告的那些付费插件我用的是TinyPNG,免费用户每月可以压缩500张图片,对我来说足够了。
每次上传图片时他都会自动帮你压缩,压缩的比率还很高。


Step 5) Cache Your WordPress Installation
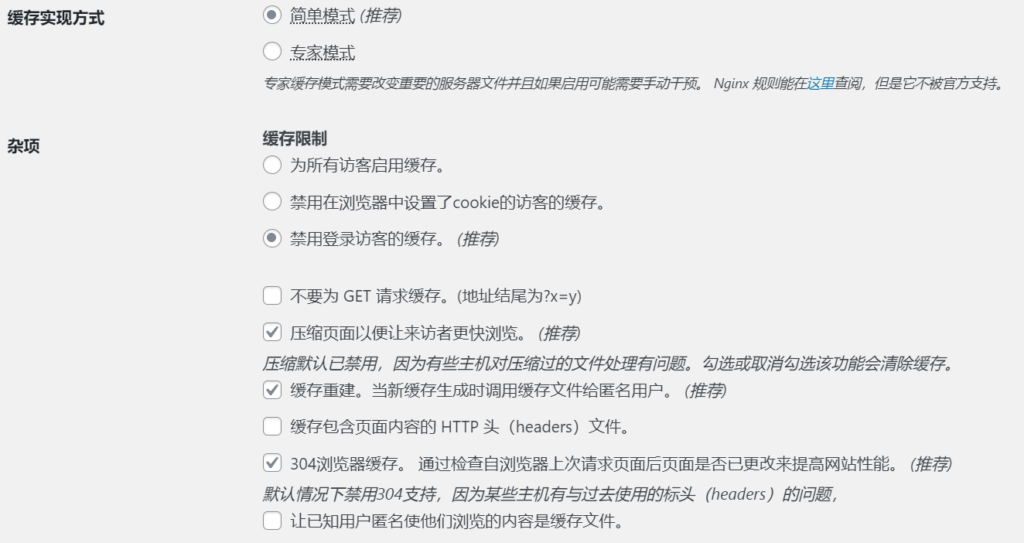
使用缓存,网站将向访问者提供已生成的数据(即缓存内容),而不是为每次访问动态生成数据。这加快了页面传递速度,减少了服务器/后端时间,改善了TTFB和其他性能指标。当然我这个日均访问人数不到10人的网站,肯定不会去用它推荐的付费Cache插件,我选的是wordpress官方的 “WP Super Cache”。
具体配置就不赘述了,反正我是傻瓜操作,把后面有标推荐的都勾起了就好了。


Step 6) Selectively Load Scripts
随着我们在WordPress上安装越来越多的插件,插件中的很多脚本将被添加到页面的全局头部,这意味加载页面时,所有插件脚本都会被加载。拥有的插件越多,所包含的脚本就越多 – 这可能会严重影响性能。为了提高页面性能,我们需要让wordpress而执行的有效任务是仅提供实际需要在网站各个页面上使用的脚本。
Gtmetrix推荐了一个相关插件“assett clean up“。这里牵涉到一些费时的操作,我的性能报告中有显示这个并不是我网站的主要问题。所以我就略过了。
Step 7) Perform Server Optimizations
这里牵涉到PHP编译器的一些设置优化,我看了下,我的网站没有问题。
Step 8) Analyze Your Page Again






图片除了压缩,还要转换成webp格式。