先做个总结:我目前依旧认为已wordpress为代表的动态网站比静态网站要好用。
建个Hugo的静态测试网站只是因为他0成本,我吃饱了撑的,自娱自乐。
https://uptime.oheng.com/status/hugo
什么是静态网站?
静态网站是指由HTML、CSS和JavaScript等静态文件组成的网站,不需要服务器端处理就可以直接呈现给用户。
静态网站的主要优点有:
- 快速加载: 由于不需要服务器端处理,静态网站通常加载速度非常快。
- 高安全性: 没有动态内容生成,大大减少了被黑客攻击的风险。
- 易于部署和维护: 静态文件可以轻松部署到任何Web服务器上。
- 成本效益: 由于资源需求低,托管静态网站通常比动态网站便宜。
- 版本控制友好: 静态文件可以轻松使用Git等版本控制系统进行管理。
那缺点呢?
- 内容更新困难:静态网站的内容更新需要重新生成整个网站,可能需要较长的时间。
- 不适合实时应用:静态网站不适合实时应用,如聊天室、实时评论等,因为它们需要服务器端代码。
- 需要额外的评论系统:静态网站需要额外的评论系统,如 Disqus,来实现评论功能。
- 需要额外的搜索功能:静态网站需要额外的搜索功能,如 Algolia,来实现搜索功能。
- 需要额外的分析工具:静态网站需要额外的分析工具,如 Google Analytics,来实现网站分析功能。
静态网站四件套
静态网站生成器 + 主题 + 评论系统 + 托管服务
我的选择:
Hugo + Stack + Disqus + Vercel/Netlify/Azure/Zeabur/Cloudflare

为啥选Hugo这个静态网站生成器?
Hugo是一个用Go语言编写的开源静态网站生成器。它是目前最快的静态网站生成器之一,能够在几秒钟内生成数千页的网站。有大量的社区贡献主题可供选择,也可以轻松创建自定义主题。
为啥选Stack这个主题?
在众多Hugo网站中我发现选Stack主题的网站最多,作为一个测试网站,我就是跟风而已。
为啥选Disqus评论系统?
在测试中我追求0成本方案。为了托管平台性能测试的公平性,也不打算把评测系统放置在其中某个托管平台上。所以选了Disqus这个流行的评论托管服务。
我现在甚至在考虑关闭评论功能,反正也没人留言。
静态网站托管服务
这是我这次测试的重点。
- 比较不同的静态网站托管服务商,看看哪个的部署最简单最便捷。
- 选了6个当下流行的静态网站托管服务提供商,我在每个上各自部署了一份,以便进行性能和易用性比较。
- 我使用都是他们的free plan,排名先后完全按我个人主观感觉。
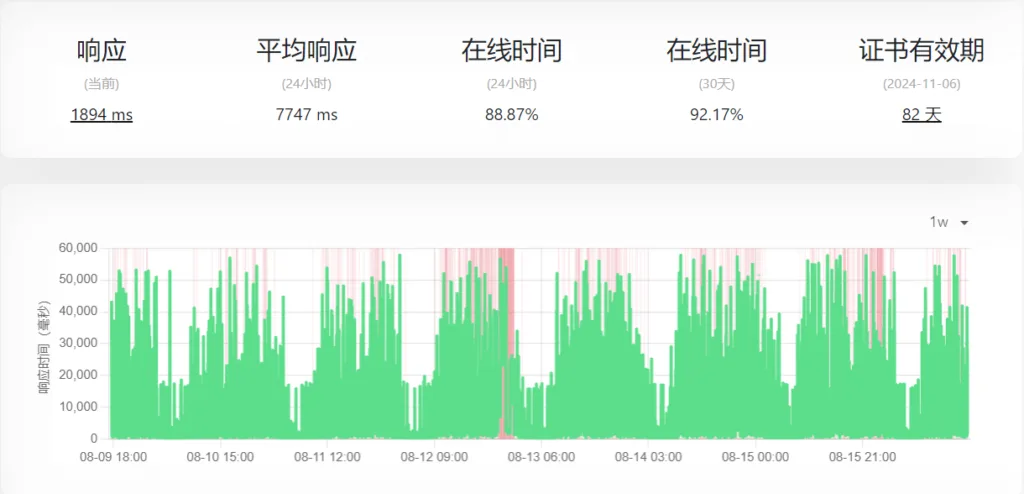
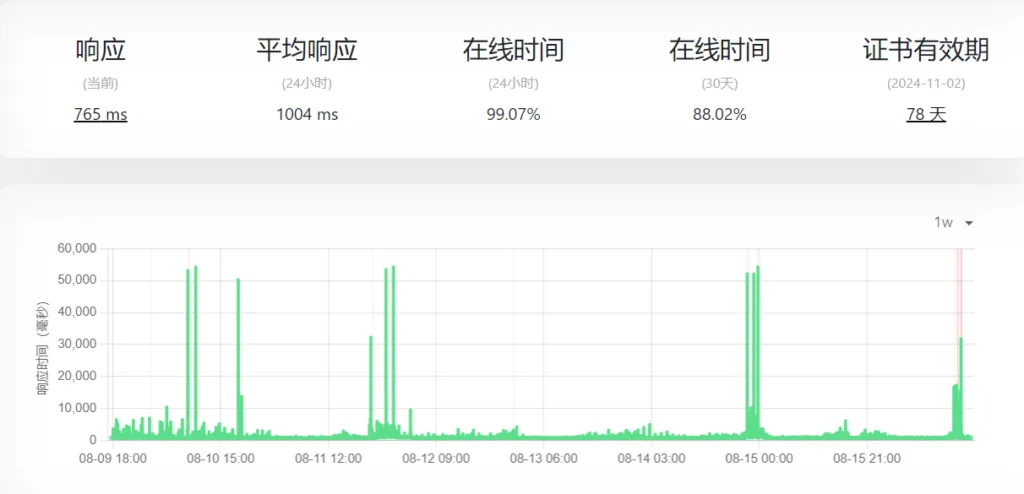
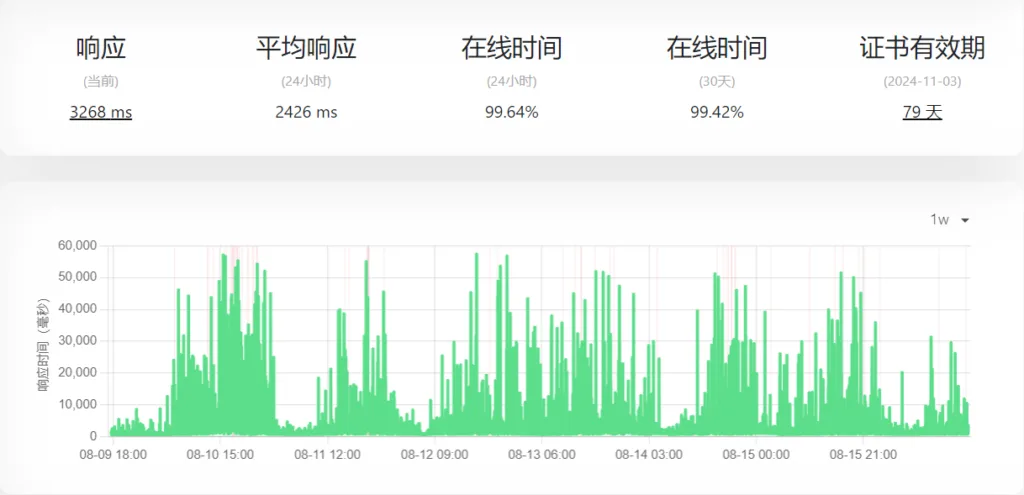
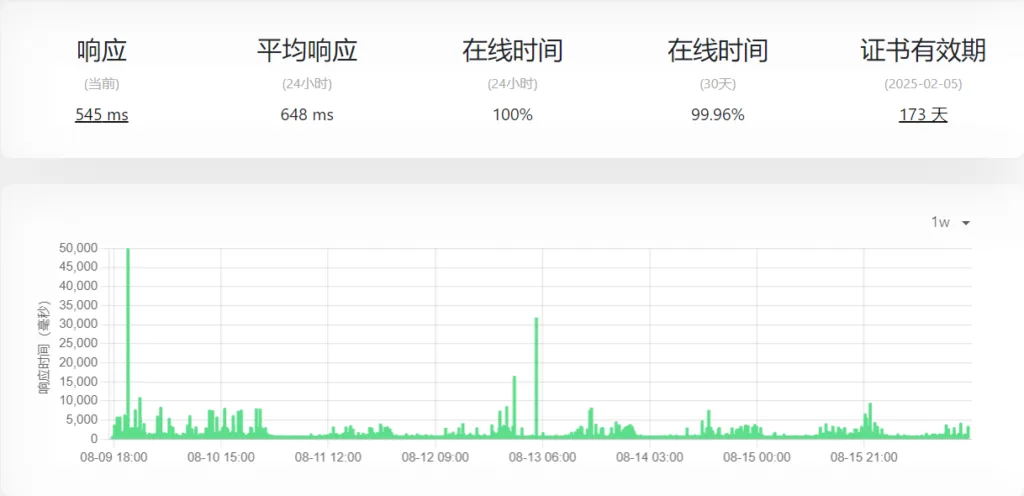
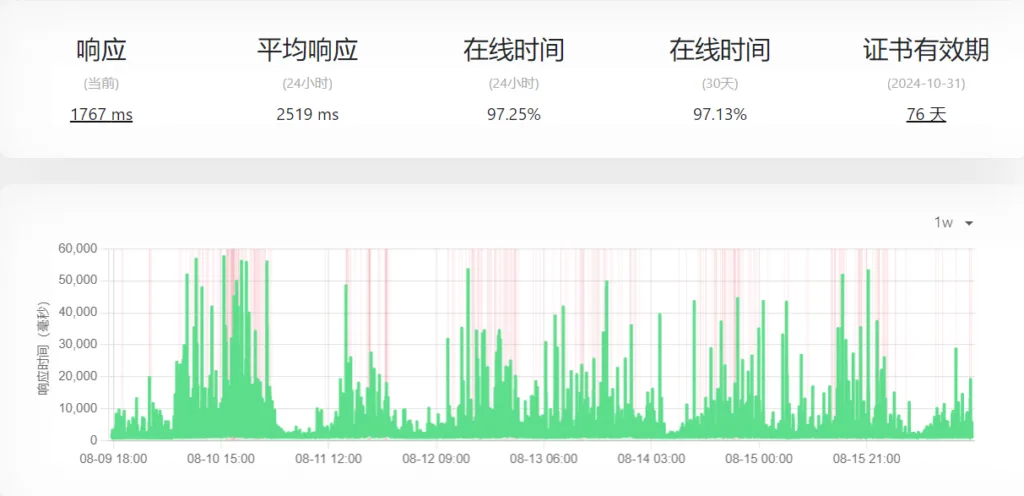
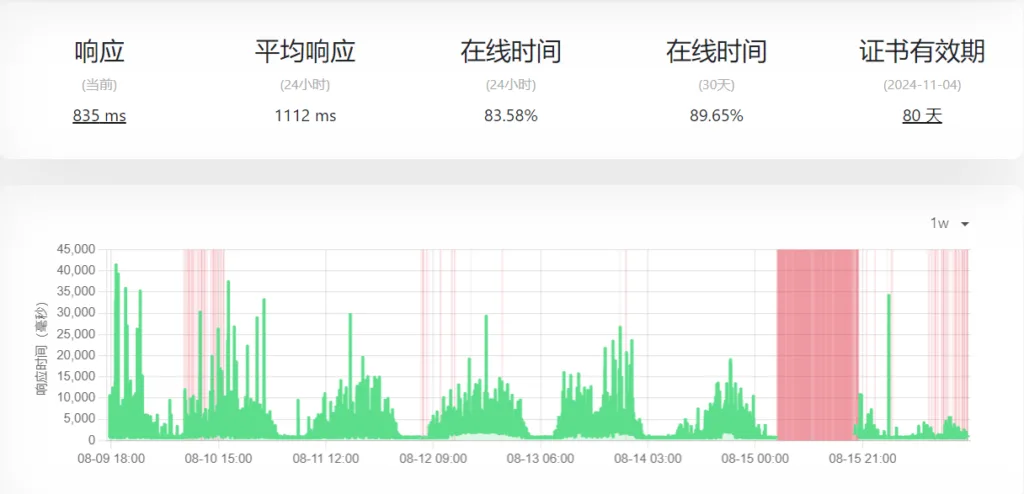
- 测试稳定性和响应速度用的是安装在腾讯云上的Uptime-Kuma, 感觉能体现国内普通用户是浏览体验。
1. Cloudflare Pages *
- 使用的是萨博菩萨的pages服务。
- 直接从GitHub仓库部署静态网站。
- 自定义域名。
- Cloudflare自己的CDN
- 稳定性不错,响应时间也很理想。
- 如果让我在6个中挑选1个,我大概率会选它。

2. Vercel:
- Vercel的免费服务
- 直接从GitHub仓库部署静态网站
- 也可以自定义域名(其实大家都可以,下面就不反复赘述了)
- 响应时间一般,但强在稳定。大家都知道稳定压倒一切。

3. Azure
- 微软Azure中的Static web app服务
- 尽管static web app有free plan, 但前提是你要有一个有效的Azure订阅。
- 选择在East Asia部署的话,国内的延时很小,稳定性很好。
- 需要手工配置GitHub push action。但照着guide来并不麻烦。
- 所有如果你恰巧有Azure订阅,那这会是你最好的部署选择。

4. Netlify
- Netlify的免费静态网站部署服务
- 直接从GitHub仓库部署静态网站
- 自定义域名
- 响应速度和稳定性都很一般

5. Zeabur
Zeabur的免费服务不提供免费服务类了@12/5/2024- 需要hugo.toml才能让zeabur知道是要部署的是hugo。
- 不需要设置hugo_version参数。
- 响应速度还行,但稳定性较差。
- 有更好的选择,我为啥选他?

6. Firebase
- Google的Firebase服务
- 部署起来很麻烦 https://hugo.opendocs.io/hosting-and-deployment/hosting-on-firebase/
- 因为是Google的服务,国内访问稳定性很差
- 总之不推荐