说到网站监控服务,我以前大多使用 Distill 的免费服务。当然他的免费版本肯定啊有局限性。

当然,让我花钱买它的付费服务是不可能的。所以在找github上的开源替代项目
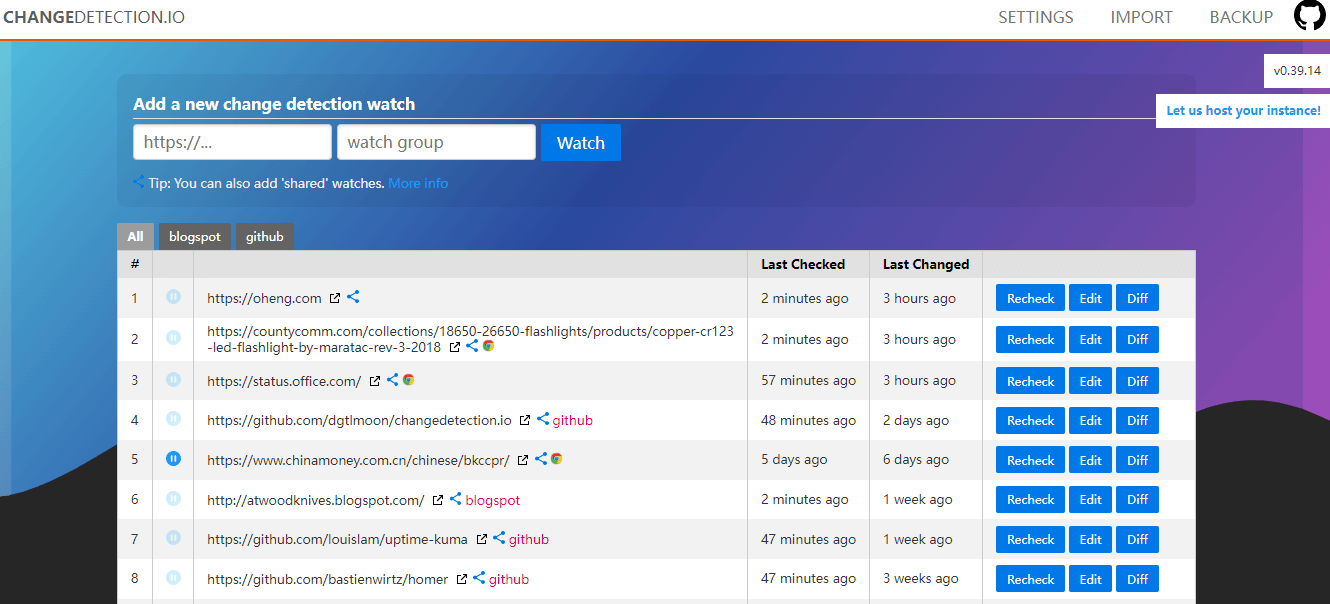
https://github.com/dgtlmoon/changedetection.io 应该是最热门的该类项目了。
图方便我是在我的Ubuntu上运行它的docker版本。
为了方便监控使用javascrip动态生成内容的网页,我们需要先运行个”提取器“容器。
推荐的有两种: selenium/standalone-chrome-debug 和 browserless/chrome 我选择后面那个。
sudo docker run -d --name browserless --restart unless-stopped -e "DEFAULT_LAUNCH_ARGS=[\"--window-size=1920,1080\"]" -p 3000:3000 --shm-size="2g" browserless/chrome然后就是运行带PLAYWRIGHT_DRIVER的Changedetection
sudo docker run -d --name changedetection.io --restart unless-stopped --link browserless -p 5000:5000 -e PLAYWRIGHT_DRIVER_URL="ws://browserless:3000" -v datastore-volume:/datastore dgtlmoon/changedetection.io设置运行啥的都挺简单,跟着说明走就行。
和uptime-kuma一样,changedetection也使用 https://github.com/caronc/apprise 的通知服务。





解决了评论403 forbidden的问题,好棒!